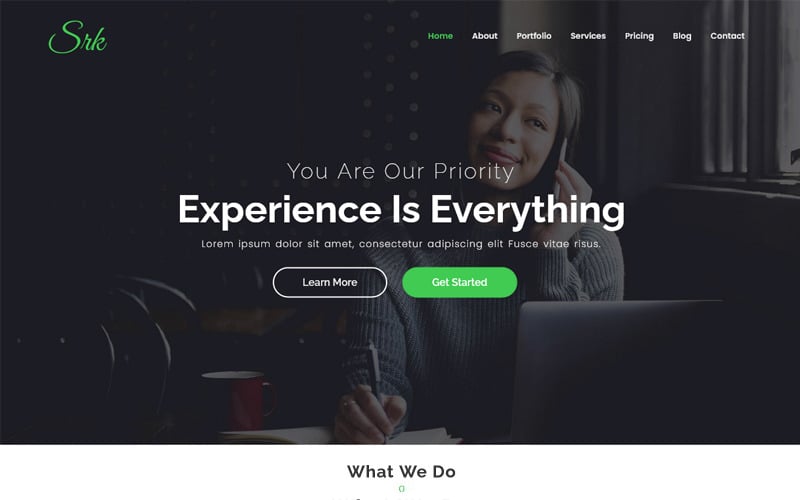
SRK – Template HTML Halaman Arahan Paralaks Satu Halaman
$4.99
Situs web paralaks satu halaman adalah teknik desain yang menggabungkan struktur situs web satu halaman dengan efek gulir paralaks. Pengguliran paralaks melibatkan gambar latar depan dan latar belakang yang bergerak pada kecepatan yang berbeda, sehingga menciptakan ilusi kedalaman dan imersi bagi pengguna.
Desain paralaks satu halaman telah menjadi populer dalam beberapa tahun terakhir karena memberikan pengalaman pengguna yang unik, di mana pengguna dapat menjelajahi semua informasi pada satu halaman dengan menggulir. Teknik desain ini ideal untuk memamerkan produk, layanan, atau ide tertentu, dengan semua informasi pada satu halaman, yang dapat meningkatkan keterlibatan pengguna dan rasio konversi.
Untuk membuat situs web paralaks satu halaman, Anda perlu:
- Rencanakan tata letak: Tentukan bagian yang ingin Anda sertakan pada halaman, seperti bagian tajuk, tentang, layanan, portofolio, testimonial, dan kontak.
- Buat grafik dan konten: Rancang grafik dan tulis konten untuk setiap bagian halaman. Perlu diingat bahwa konten harus ringkas dan menarik agar pengguna tetap tertarik.
- Terapkan pengguliran paralaks: Gunakan plugin pengguliran paralaks atau buat sendiri untuk menambahkan efek paralaks ke situs Anda.
- Bangun situs: Bangun situs menggunakan platform pengembangan web, seperti WordPress, HTML/CSS, atau alat pembuat situs web.
- Optimalkan untuk seluler: Pastikan situs responsif dan dioptimalkan untuk perangkat seluler.
- Uji dan Luncurkan: Uji situs di berbagai browser dan perangkat, lalu luncurkan saat semuanya berfungsi dengan benar.
Kesimpulannya, situs web paralaks satu halaman adalah teknik desain yang sangat baik yang dapat meningkatkan keterlibatan pengguna dan rasio konversi. Dengan mengikuti langkah-langkah di atas, Anda dapat membuat situs web yang unik dan menarik yang secara efektif memamerkan produk atau layanan Anda.
Fitur SRK
- Dibuat dengan Bootstrap 5
- Desain Bersih dan Profesional
- Kompatibel dengan Berbagai Browser
- Responsif Penuh
- Ramah SEO
- Kode Bersih
- Tabel harga
- Font web Google
- JavaScript dengan Pustaka jQuery
- HTML5 & CSS3 yang sah
- Terdokumentasi dengan baik
- Mendukung
Apa yang Anda Terima?
- Templat HTML
- Dokumentasi templat HTML
Pesan Dukungan
- Setelah membeli dan mengunduh file, Ekstrak file Utama dan silakan buka folder Template_file.
- Sekarang buka index.html atau file versi beranda lainnya menggunakan editor apa pun seperti Notepad++, atau editor sublime.
- Ubah konten dan gambar Anda, unggah ke server Anda, dan Nikmati.
- Jika Anda menghadapi masalah, silakan hubungi saya melalui email atau kotak pesan profil.
Catatan Perubahan
08 Maret 2023
- Memperbaiki beberapa kode kesalahan internal.
- Memperbaiki kode CSS
- Memperbaiki Masalah Jquery
27 Agustus 2024
- Perbarui Bootstrap terbaru
- Perbarui kode CSS dan JS Menu
- Memperbaiki masalah Menu lengket pada Bootstrap terbaru
- Memperbaiki beberapa kode kesalahan internal.
- Memperbaiki kode CSS
- Memperbaiki Masalah Jquery
- Ubah ikon Twitter menjadi X
| Kerangka kerja: |
Tidak ada |
|---|---|
| Fitur: |
Premi, Responsif, Bootstrap, Serba guna, Anggota Tim, Template Cahaya, Peta Google, Contoh konten, Optimasi Kinerja, Blog, Galeri, Portofolio, Template Satu Halaman, Bahasa Indonesia: HTML5, Bahasa pemrograman jQuery, Paralaks, Video latar belakang |
| Versi Bootstrap: |
5.3.x |
| Gambar yang disertakan: |
TIDAK |
| Persyaratan perangkat lunak umum: |
Kompatibilitas Server Web: Apache 2.4 Nginx 1.2x |
Only logged in customers who have purchased this product may leave a review.
RELATED PRODUCTS
Reviews
Clear filtersThere are no reviews yet.
Only logged in customers who have purchased this product may leave a review.
















Reviews
Clear filtersThere are no reviews yet.