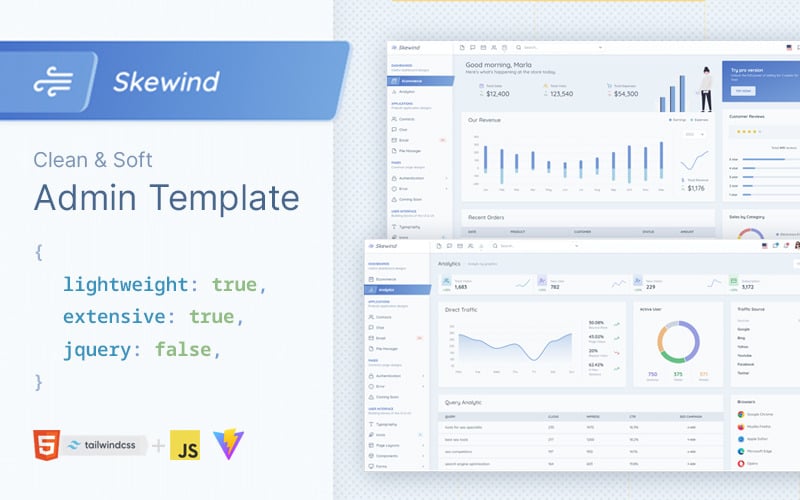
Skewind is a soft-coloured admin template built on top of the awesome TailwindCSS 3. It offers simplicity in developing vanilla javascript apps. Beside the simplicity, Skewind also includes customizable UI elements, components, and page layouts that you can fully rely on.
We have been developing Skewind with so much passion, so it should be able to produce high-performance and high-quality code under the hood. Let’s buy and prove it to yourself.
Common Features
- Soft Coloured Design
- Utility First (TailwindCSS 3)
- High Performance Build Tools (Vite 3)
- Lightweight
- Script Loader (Modular Architecture & Code Splitting)
- Easy and Free Theme Version Update
- Reliable Elements & Components
- Ultra Responsive Layouts
- Useful Page Layouts
- Prebuilt Applications
- Prebuilt Pages
- Multiple Dashboards (Ecommerce, Analytics)
- Svg Loader
- Fully Customizable
- Well Documented
- Form Layouts
- Better Looking Tables
- Well Coded and Developer Friendly
Techstack Used
- HTML
- Javascript
- TailwindCSS 3
- Vite 3
What’s in the packages?
- HTML Template
- Documentation in HTML
Browser Support
The browsers that support native ES Modules, native ESM dynamic import, and `import.meta`. As stated in Vite documentation.
Notes
- All the JavaScript functionality is written in Vanilla JavaScript. So, you can port them into any framework you want to use.
- Built in apps are for demonstration purposes. They may or may not have full functionality.
- Preview images are not included in the download file.
Attributions
Core
- TailwindCSS
- Vite
Components
- SimpleBar
- Dropzone.js
- Tom Select
- flatpickr
- Tippy.js
- ToastifyJS
- tiptap
- highlight.js
- js-beautify
- lodash/debounce
Charts
- ApexCharts
Icons
- Feather
- Dripicons
- flagicons.lipis
- Flat Color Icons
- heroicons
- ionicons
Utilities
- Fuse.js
- html-entities
Images
- Unsplash
Fonts
- Quicksand
- Noto Sans Mono
Developments Tools
- autoprefixer
- cheerio
- node-crawler
- html-minifier
- minimist