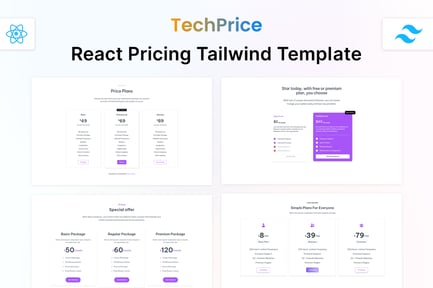
Techprice – React Pricing Section template coded with Amazing beautiful and clean codes! Some powerful Tailwind CSS to Build with W3 valid web standards. and also a 100% responsive, mobile-first Pricing Table for your business, agency, or service sale website.
Techprice – React offers a Tailwind CSS Pricing component, built with a utility-first CSS framework. It enables rapid website development directly within your HTML, without the need to switch between files. The template provides 6 variations for the pricing component, ready to be customized to your liking. To get started, Experience seamless integration and effortless customization with Techprice’s Tailwind CSS Pricing component.
Features:
- Built with Tailwind CSS
- Built with React
- Creative, Minimal, and clean design
- 6 different various pricing table
- W3C Validate Code
- Clean Code
- Easy to setup
- Fully Responsive
- Clean and commented code
- Easy to use
- Detailed documentation
Features
- You not need to install anything, Just click and run
- You can use it with admin
- Use it with tailwind css 3
- It contains pure css, javascript, HTML, React
- You can use it with the following services: agency, real estate, education, portfolio, blog, travel, event, fashion, hotel, photography
- Some use cases: digital marketing, news, medical, email, nft, spa, industry, form, creative, sports, graphics, app, crypto, mobile, game, cv, resume, newsletter, web, gym, SEO, Airbnb, ngo, tech
- It can work with any css library: tailwindui tailwind CSS 3,
- It can use with following language: asp, php, python, java, node, react, vue, wordpress, angular, remix, svelte, cakephp, express, redwoodjs
- You can use it with following framework easily: next, laravel, nuxt, svelte kit, qwik, ruby on rails, meteor, astro, shopify, .net, vue.js, django, spring, flask, codeigniter, symfony, native, reactnative, ionic, framework 7,
- You can also using following bundler: vite, parcel, yarn, npm, gulp