Documentation
Welcome to the official documentation for Aoa – an exceptional HTML template crafted specifically for book libraries. Aoa sets the standard for modern library websites with its contemporary design, intuitive functionalities, and extensive customization capabilities. Elevate your library’s online presence with Aoa’s sleek interface, interactive features, and seamless user experience. This documentation will guide you through harnessing the full potential of Aoa to create a dynamic and captivating digital showcase for your library.
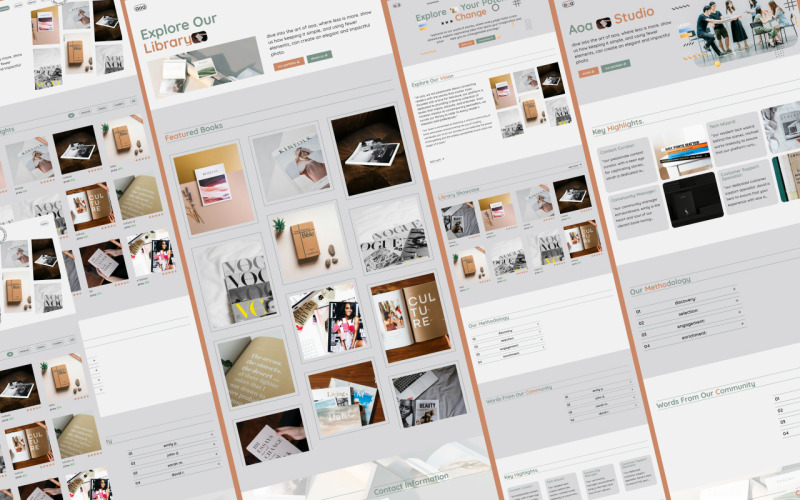
About AOA – Book Library HTML Template
This template includes the following pages:
- Home Page
- About Page
- Single About Page
- Portfolio Page
- Masonry Portfolio Page
- Studio Page
- Blog Page
- Detailed Blog Page
- Contact Page
- 404 Erore Page
Key Features:
- Responsive design ensures your library website looks great on all devices.
- Well-organized codebase for easy customization and maintenance.
- Modern layouts to display library collections and book information attractively.
- Customizable color schemes to match your library’s branding.
- Clean typography for readability.
- Cross-browser compatibility for seamless browsing experience.
- Intuitive Customization: Benefit from a well-organized codebase that allows for effortless customization and maintenance, empowering you to tailor the website to your library’s unique needs.
- Contemporary Layouts: Enjoy modern and captivating layouts designed to showcase your library’s collections and book information in an aesthetically pleasing and engaging manner.
- Enhanced Readability: Experience clean typography that prioritizes readability, ensuring that visitors can comfortably browse and engage with content without distraction.
- Universal Browser Compatibility: Aoa is optimized for cross-browser compatibility, guaranteeing a smooth and consistent browsing experience for users regardless of their preferred web browser.
- Standards-Compliant Code: Aoa is built with valid HTML5 and CSS3 code, adhering to industry standards for enhanced performance, accessibility, and compatibility with modern web technologies.
Libraries & Frameworks:
- Uikit3: Documentation
- Anime.js: Documentation
What’s Included:
- Template files for development (src folder)
- Optimized files for production (dist folder)
- Comprehensive documentation included
- Changelog.md for tracking updates
- LICENSE.md for usage rights
Credits:
Images:
- Images sourced from Unsplash
Fonts & Icons:
- Google Fonts for typography
- Google Fonts for icons
Feel free to customize the template according to your library’s needs and preferences. If you have any questions or need further assistance, please refer to the documentation or reach out to our support team for help.