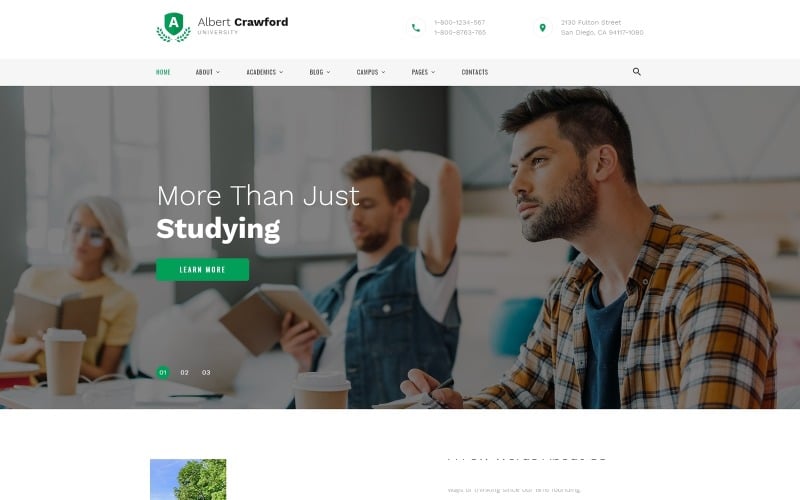
Albert Crawford – Template Situs Web HTML Multihalaman Modern Universitas
$4.99








Desain situs web Program Pendidikan ini Ramah Mesin Pencari
Apa itu?
Tata letak yang Ramah Mesin Pencari dirancang untuk mendatangkan konsumen internet dan bot mesin pencari internet ke situs daring Anda.
Mengapa Ini Bagus?
SEO memungkinkan Anda untuk mencapai peringkat teratas hasil pencarian Google dan memenuhi faktor peringkat yang dibutuhkan oleh mesin pencari yang paling umum. Karena itulah situs web Anda terlihat di web.
Template web ramah mesin pencari terbaru ada di sini
Ini adalah template web Program Pendidikan Bootstrap 4
Apa itu?
Bootstrap 4 adalah versi terbaru dari kerangka Bootstrap yang memungkinkan pembuatan situs web responsif dan ramah seluler.
Mengapa Ini Bagus?
Bootstrap dikenal sebagai framework yang responsif dan berorientasi pada perangkat seluler. Framework ini mudah digunakan dan memiliki beragam aset yang tersedia.
Klik di sini untuk melihat lebih banyak template web Bootstrap 4
Ini adalah templat situs web Program Pendidikan Bootstrap
Apa itu?
Bootstrap adalah framework yang sangat populer, yang membuat pekerjaan dengan pengodean halaman web, style sheet, dan JS menjadi lebih mudah. Framework ini dibuat untuk menjadi alat bagi Anda untuk membuat desain responsif, meskipun seiring berjalannya waktu, framework ini menambahkan banyak fungsi tambahan.
Mengapa Ini Bagus?
Karena penggunaan Bootstrap, situs web akan menyesuaikan kontennya dengan ukuran layar apa pun. Ini penting untuk optimasi mesin pencari dan pengunjung situs web.
Lihat lebih banyak template desain situs web Bootstrap di sini
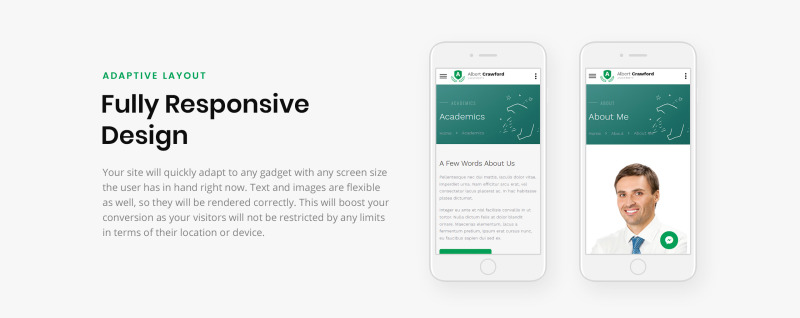
Template situs web pendidikan ini bersifat Responsif
Apa itu?
Ini sebenarnya adalah kemampuan tata letak halaman untuk berubah berdasarkan lebar tampilan.
Mengapa Ini Bagus?
Desain responsif memastikan bahwa situs web akan memberikan pengalaman menjelajah yang luar biasa bagi semua pengguna di semua gadget.
Temukan template web Responsif terbaru di sini
Ini adalah desain situs web Parallax Education Website
Apa itu?
Saat Anda bepergian ke suatu tempat, objek yang jauh bergerak jauh lebih lambat dibandingkan dengan objek yang dekat. Replika efek seperti itu di situs daring – saat grafik latar belakang bergerak lebih lambat dibandingkan dengan konten dan artikel, disebut paralaks. Efek ini digunakan untuk menciptakan kesan ruang di mata pengunjung situs web.
Mengapa Ini Bagus?
Pengguliran paralaks dapat membantu Anda menambahkan lebih banyak detail pada daya tarik situs web Anda.
Temukan template situs web Parallax terbaru di sini
| Fitur: |
Premi, Responsif, Pro, Ramah Mesin Pencari, Bootstrap, PSD yang diiris, Menu tarik-turun, Peta Google, Tab, Galeri, Bahasa Indonesia: HTML5, Bahasa pemrograman jQuery, HTML dan JavaScript, Paralaks |
|---|---|
| Versi Bootstrap: |
Versi 4.0.x |
| Skrip Galeri: |
Akordeon, Korsel, CSS dan JS, Penggeser, Isotop, Campurkan |
| Dukungan bahasa: |
Bahasa inggris |
| Tata Letak: |
2 kolom |
| Formulir Web: |
Formulir Kontak, Berlangganan Newsletter, Formulir Pencarian, Kompatibilitas Versi PHP: 7.x |
Only logged in customers who have purchased this product may leave a review.
RELATED PRODUCTS
Reviews
Clear filtersThere are no reviews yet.
Only logged in customers who have purchased this product may leave a review.
















Reviews
Clear filtersThere are no reviews yet.