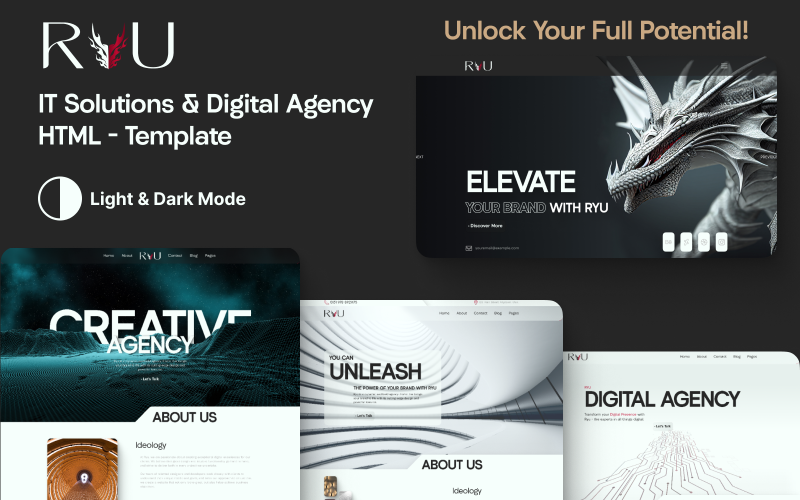
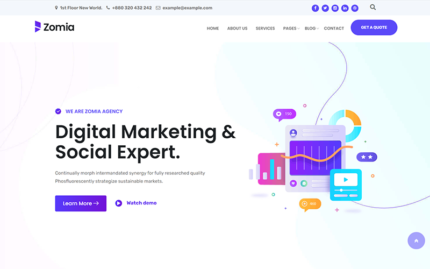
RYU is an innovative and modern HTML5 template designed to meet the needs of IT solutions and digital agencies. Its sleek and professional design, combined with powerful features, makes it the perfect choice for showcasing your portfolio and attracting new clients.
With RYU, you can easily highlight your services, display your team members, and showcase your previous projects in a visually appealing manner. Its fully responsive layout ensures that your website will look great on all devices, from desktop computers to smartphones and tablets.
Whether you’re a small startup or a large agency, RYU has everything you need to create a stunning online presence. Its flexible and easy-to-use design allows you to customize every aspect of the template to match your brand and style.
So why wait? Purchase RYU today and take your IT solution or digital agency portfolio to the next level!
Features
· Dark Mode
· Sass Build
· Clean and modern design
· Fully responsive layout
· Cross-browser compatibility
· Retina ready
· Seo Friendly Structure
· Smooth animations and transitions
· Working contact form
· Font Awesome icons
· Easy customization
· Detailed documentation
· & much more…
Files Included
1. 4 Home Pages.
2. 1 Services Page
3. 1 Service Detail Page
4. 1 Team Page
5. 1 Team Detail Page
6. 1 Portfolio
7. 1 About Page
8. 1 Contact Page
9. 1 Blogs Listing Page
10. 1 Blog Detail Page
11. 1 Faq Page
12. 1 Coming Soon Page
13. 1 404 Page
Credits
RYU designed using free resources. Please read below.
Images
Images are used from –
1. Unsplash
2. Pexels
3. Freepik
Images are just used for demo purpose only.
Icons
Icons are used from –
· Font Awesome
Fonts
- Givonic used in RYU license file included
CSS Plugins
- Bootstrap (http://getbootstrap.com)
- Font Awesome (https://fontawesome.com)
- Slick Slider (https://kenwheeler.github.io/slick/)
- Sal Scroll (https://mciastek.github.io/sal/)JavaScript
- jQuery (http://jquery.com/)
- Bootstrap (http://getbootstrap.com)
- Slick (https://kenwheeler.github.io/slick/)
- jQuery Appear (https://github.com/morr/jquery.appear/)
- Sal Scroll (https://mciastek.github.io/sal/)
- jQuery Validator (https://jqueryvalidation.org/)