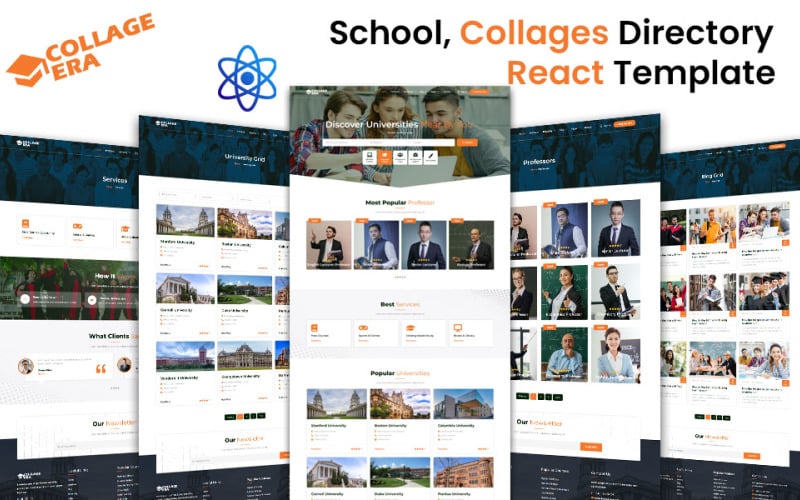
College Era – Template Situs Web React Edukasi Perguruan Tinggi, Universitas, dan Kursus Online

“College Era” mendefinisikan ulang lanskap situs web pendidikan dengan templat situs web React mutakhir yang dirancang khusus untuk perguruan tinggi, universitas, dan platform kursus daring. Dengan memadukan estetika desain modern dengan fungsionalitas yang tangguh, College Era memberdayakan lembaga pendidikan untuk menciptakan pengalaman digital yang mendalam bagi para siswa, fakultas, dan administrator.
1. Judul
Bagian header biasanya berisi logo lembaga pendidikan, tautan navigasi ke berbagai bagian situs web (seperti Beranda, Tentang, Kursus, Penerimaan, Kontak), dan mungkin bilah pencarian untuk menemukan informasi tertentu.
2. Bagian Pahlawan
Bagian ini sering kali menyertakan gambar atau video banner besar yang menarik secara visual yang memperlihatkan kampus, ruang kelas, atau siswa yang terlibat dalam kegiatan belajar. Bagian ini juga dapat menyertakan pengantar singkat atau pesan sambutan.
3. Tentang Bagian
Bagian Tentang menyediakan informasi terperinci tentang lembaga, sejarahnya, misinya, visinya, akreditasinya, fasilitasnya, dan prestasinya. Bagian ini juga dapat menampilkan testimoni dari alumni, fakultas, atau mahasiswa saat ini.
4. Bagian Kursus
Bagian ini menampilkan kursus yang ditawarkan oleh institusi. Setiap kursus mungkin memiliki halaman khusus dengan deskripsi, tujuan, kurikulum, informasi instruktur, dan detail pendaftaran. Pengguna harus dapat memfilter dan mencari kursus berdasarkan berbagai kriteria seperti departemen, tingkat, atau kata kunci.
5. Bagian Penerimaan Mahasiswa Baru
Bagian Penerimaan Mahasiswa Baru menyediakan informasi tentang proses penerimaan mahasiswa baru, persyaratan, tenggat waktu, formulir pendaftaran, dan detail kontak kantor penerimaan mahasiswa baru. Bagian ini juga dapat berisi Tanya Jawab Umum untuk membantu calon mahasiswa memahami proses pendaftaran dengan lebih baik.
6. Bagian Acara
Bagian ini menyoroti berbagai acara mendatang, lokakarya, seminar, konferensi, atau kegiatan budaya yang diselenggarakan oleh lembaga. Pengguna dapat melihat detail acara, mendaftar untuk acara, dan menambahkannya ke kalender mereka.
7. Bagian Testimoni
Bagian ini menampilkan testimoni dari mahasiswa, anggota fakultas, atau mitra industri yang merasa puas. Umpan balik positif dapat membantu membangun kepercayaan dan kredibilitas bagi institusi.
8. Bagian Blog
Bagian blog berisi artikel, berita terkini, temuan penelitian, prestasi siswa, dan konten relevan lainnya. Blog memungkinkan lembaga untuk berbagi informasi berharga dengan audiensnya dan membangun kepemimpinan pemikiran di bidang pendidikan.
9. Bagian Kontak
Bagian Kontak menyediakan informasi kontak, termasuk alamat lembaga, nomor telepon, alamat email, dan tautan media sosial. Bagian ini juga dapat berisi formulir kontak untuk pertanyaan, umpan balik, atau permintaan dukungan.
10. Catatan kaki
Footer biasanya berisi tautan navigasi tambahan, informasi hak cipta, kebijakan privasi, ketentuan layanan, dan tautan ke halaman lain yang relevan. Footer juga dapat berisi tautan cepat ke bagian-bagian populer situs web.
Komponen dan Fitur React
- Komponen yang Dapat Digunakan Kembali: Buat komponen React yang dapat digunakan kembali untuk elemen UI umum seperti tombol, kartu, formulir, dan dialog modal untuk menjaga konsistensi di seluruh situs web.
- Desain Responsif: Pastikan situs web responsif dan terlihat bagus di berbagai perangkat, termasuk desktop, laptop, tablet, dan telepon pintar.
- Perutean: Gunakan React Router untuk menangani perutean dan navigasi sisi klien antara berbagai halaman situs web tanpa memuat ulang halaman penuh.
- Manajemen Status: Manfaatkan manajemen status bawaan React atau pustaka eksternal seperti Redux untuk mengelola status aplikasi secara efisien, terutama untuk interaksi yang kompleks.
- Integrasi API: Integrasikan API untuk fitur seperti daftar kursus, kalender acara, formulir kontak, dan autentikasi pengguna untuk mengambil dan memperbarui data secara dinamis.
- Autentikasi dan Otorisasi: Terapkan fitur autentikasi dan otorisasi pengguna untuk memungkinkan mahasiswa, fakultas, dan administrator mengakses sumber daya yang dilindungi dan melakukan tindakan tertentu.
- Optimasi SEO: Optimalkan situs web untuk mesin pencari dengan menggunakan semantik HTML yang tepat, tag meta, data terstruktur, dan praktik terbaik SEO lainnya untuk meningkatkan visibilitas dan peringkat dalam hasil pencarian.
Dengan menggabungkan elemen dan fitur ini, templat situs web College Era React dapat menyediakan platform daring yang modern, mudah digunakan, dan informatif bagi lembaga pendidikan untuk memamerkan penawaran mereka dan melibatkan audiens mereka secara efektif.
Only logged in customers who have purchased this product may leave a review.
RELATED PRODUCTS
Reviews
Clear filtersThere are no reviews yet.
Only logged in customers who have purchased this product may leave a review.
















Reviews
Clear filtersThere are no reviews yet.