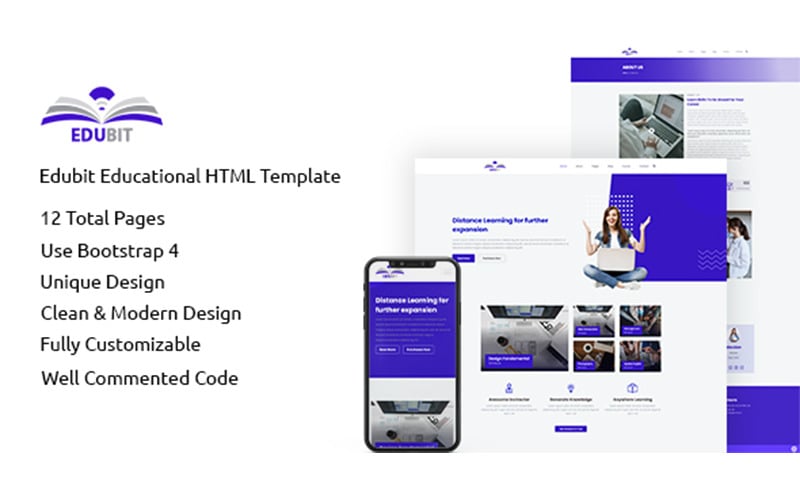
Edubit – Template Situs Web HTML Pendidikan
$4.99

Edubit – Template HTML Pendidikan. Kami telah membuat template ini untuk situs-situs tujuan pendidikan Anda seperti Sekolah, Perguruan Tinggi, Kursus Online, Blog, Yayasan, Fokus Pendidikan, Lembaga Pendidikan, Pendidik, dan masih banyak lagi.
Sekolah dan Pelatihan merupakan dua bentuk penyampaian informasi kepada orang lain dan bentuk penerimaan informasi dari orang lain. Pelatihan juga berarti penyampaian informasi melampaui bimbingan atau arahan dan menuju dasar pengajaran dengan segala pertimbangan. Bimbingan memiliki beberapa sumber daya yang berbeda sebagai suatu hal.
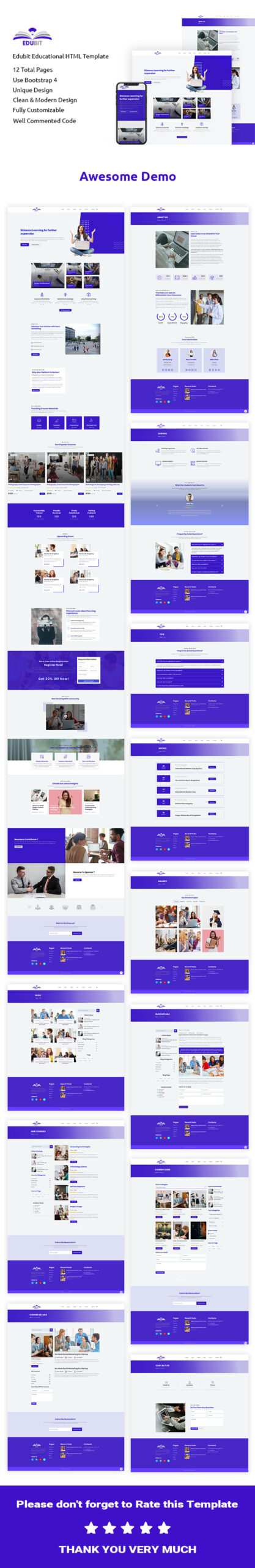
Tata letak ini terdiri dari bagian-bagian yang efisien dan tidak sulit diubah. Paket-paket tersebut menggabungkan gaya halaman arahan yang unik, tentang, kursus, sumber daya, dan halaman-halaman lainnya. Anda diperbolehkan membuat sebanyak mungkin struktur format yang luar biasa sesuai keinginan. Itulah sebabnya tata letak ini cenderung digunakan pada berbagai situs, terlepas dari jenis utama dan audiens utamanya.
Kami telah membuat tata letak HTML ini bergantung pada sistem Bootstrap, sepenuhnya responsif dan siap untuk retina serta sumber PSD yang efisien disertakan.
Fitur Template:
- Gunakan Bootstrap 4
- Header Lengket
- HTML dan CSS yang divalidasi W3C
- Piksel Sempurna
- Desain Bersih & Modern
- Pertunjukan slide modern
- Tautan Sosial Bergaya
- Sepenuhnya Dapat Disesuaikan
- Font Gratis yang digunakan
- Tata Letak Responsif
- Dukungan Hebat
- Kode yang diberi komentar dengan baik
- Ikon FontAwesome
- Font Google yang digunakan (Poppins, Roboto)
- Kompatibilitas Lintas-peramban Penuh
- Dan masih banyak lagi…
Halaman:
- tentang.html
- blog_detail.html
- blog.html
- hubungi-kami.html
- kursus-grid.html
- kursus-detail.html
- kursus.html
- faq.html
- galeri.html
- indeks.html
- pemberitahuan.html
- layanan.html
Sumber dan Kredit:
Font gratis:
- Burung Poppin
Ikon:
- Font Keren (Ikon)
- Ikon Datar
Catatan Perubahan
Tanggal : 20.03.24
- Bagian footer logo facebook rata tengah.
- Memeriksa dan memecahkan kesalahan ejaan.
- Mengubah semua tanggal menjadi 2027
- Perubahan warna paragraf banner di layar yang lebih kecil.
- Jadikan bagian Kursus responsif. Edit dalam file responsive.css.
- Buat halaman galeri responsif img hover. Hapus yang lama dan Tulis gaya baru di style.css. Hapus kueri media yang tidak diperlukan.
- Membuat halaman blog yang responsif. Diubah dalam file responsive.css dan style.css.
- Daftar kursus — Tautan ke halaman detail.
- Responsivitas detail kursus telah diperbaiki.
- Breadcrumb, responsivitas menu seluler telah diperbaiki.
- Diperiksa dengan validator html dan css. Menemukan kesalahan dan menyelesaikannya.
| Kerangka kerja: |
Tidak ada |
|---|---|
| Fitur: |
Premi, Responsif, Pro, Ramah Mesin Pencari, Bootstrap, Siap untuk Retina, Tata Letak Seluler Termasuk, Obrolan daring, Serba guna, Katalog Properti, Template Cahaya, Produk Tunggal, Menu tarik-turun, Peta Google, Blog, Portofolio, Template Satu Halaman, Bahasa Indonesia: HTML5, Bahasa pemrograman jQuery, Paralaks, Efek Beban Malas |
| Versi Bootstrap: |
Versi 4.0.x |
| Gambar yang disertakan: |
TIDAK |
| Persyaratan perangkat lunak umum: |
Kompatibilitas Server Web: Apache 2.4 Nginx 1.2x |
Only logged in customers who have purchased this product may leave a review.
RELATED PRODUCTS
Reviews
Clear filtersThere are no reviews yet.
Only logged in customers who have purchased this product may leave a review.

















Reviews
Clear filtersThere are no reviews yet.